Prep Materials & Background Knowledge🔗
- Video (15 min): Overview of SVGs by Kevin Powell
- Article: Raster vs Vector by Adobe
Things to Bring to Class
- A mouse (very important)
- Something to draw on (tablet, phone, pen & paper) - if you decide to go digital, find a good drawing app (ie: Concepts)
If Design is New to You
Daily Standup🔗
Each person takes a turn to answer the following questions:
- What did you do yesterday?
- What will you do today?
- Anything blocking your progress?
- Have you ever designed a logo before?
- Are there any logos (from anywhere) that you like?, why?

Design Warmup🔗
We’ll work throught his together to practice creating shapes and conducting design “refactors”/cleanup. It’s important to be able to organize design files effectively to reduce bugs and conflicts in the process.
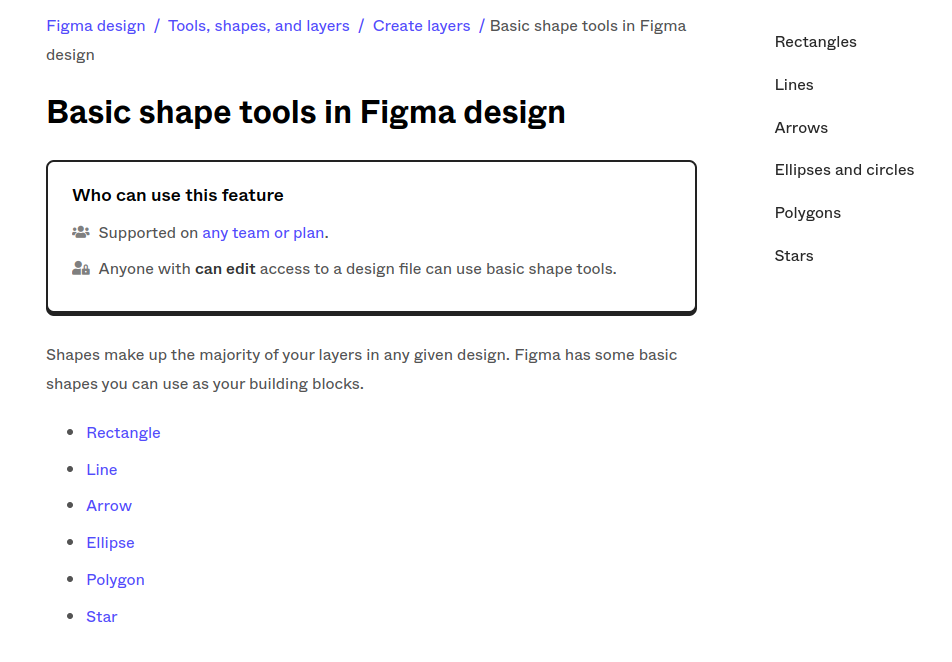
Basic Tool Tasks
- Draw horizontal and vertical lines (go in multiple directions)
- Draw squares, rectangles, and other polyons
- Draw circles and ovals
- Label your different shapes
Color Tool Tasks
- Add fill color
- Add stroke color
- Play with both on different shapes
Complex Tool Tasks
- Run a union on two shapes
- Run a subtract on two shapes
Create the Android Logo🔗
Steps
- Create the body as a rectangle with rounded corners
- Create an arm and duplicate it 3 more times
- Move one arm to the other side of the body
- Move the legs to the bottom of the body
- Use the alignment tools to
- Create a circle that’s the same width as the body
- Make an extra square that’s wider than the circle
- Center the square over the center of the circle and use it to cut the circle in half with subtract
- Create 2 more circles for the eyes, align them
- Create a line and rotate it 45 degrees
- Align the eyes and antenna
- Name all of the paths and group them logically
Logo Design Practice🔗
While this isn’t how we will be creating vector logos, we can ground how we understand vector design software like Figma by sketching. The shapes that you draw are vector paths (if using an app like canvas), or at least are like them.
Pick a logo or icon to create
you will do this first by hand, and then in figma
- Copy an image of the logo into a design app (or have it open on your phone)
- Sketch a grid through the logo that marks out the primary sections
- Reduce the logo to basic shapes (lines, polygons, circles…)
- trace over the image, or draw a shape version of the logo
- Draw the logo
- either tracing or free hand. Do whatever is more comfortable at your skill level
Debrief
- Was the logo more complex or simple than you anticipated?
- Did the grid or basic shape render help map out how to draw the logo?
Break🔗
Rasters and Vectors🔗

Key Takeaways
- Rasters are made of of pixels with color values. Their clarity at a given size is determined by their resolution
- Vectors are mathematically calculated paths that can scale to any size
- Rasters are great for images or complex heavily detailed illustrations
- Vectors are great for most illustrations, animated content, logos, icons
Vector Design Basics🔗

How Designs are Organized
Frames important now
Layers important now
Pages important later
Grids important later but useful now
Lab Time🔗
- Play the Bezier Curve Game to learn the pen tool
- Recreate the logo that you drew by hand at the beginning of class in figma.
