Housekeeping🔗
- Assignment 3
- Weight: 10%
- Due: Friday, February 02 @ 11:59pm
- Submit topics that you’d like to review or ones that we haven’t covered in this course
Daily Standup🔗
In the same groups as last class
Each person takes a turn to answer the following questions:
- What did you do yesterday?
- What will you do today?
- Anything blocking your progress?
Video Watch party day!🔗
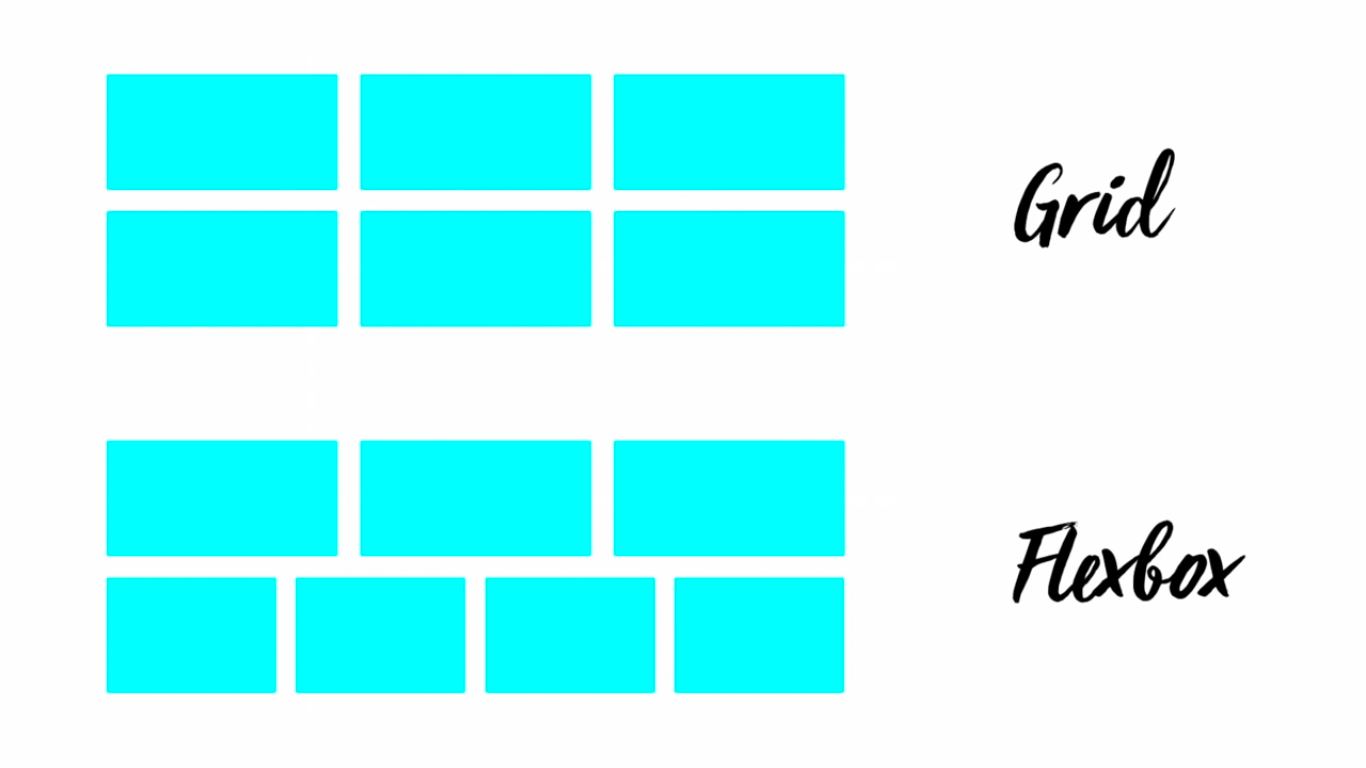
1. Flex vs Grid
- Flexbox vs. CSS Grid — Which is Better? by Jenn Simmons
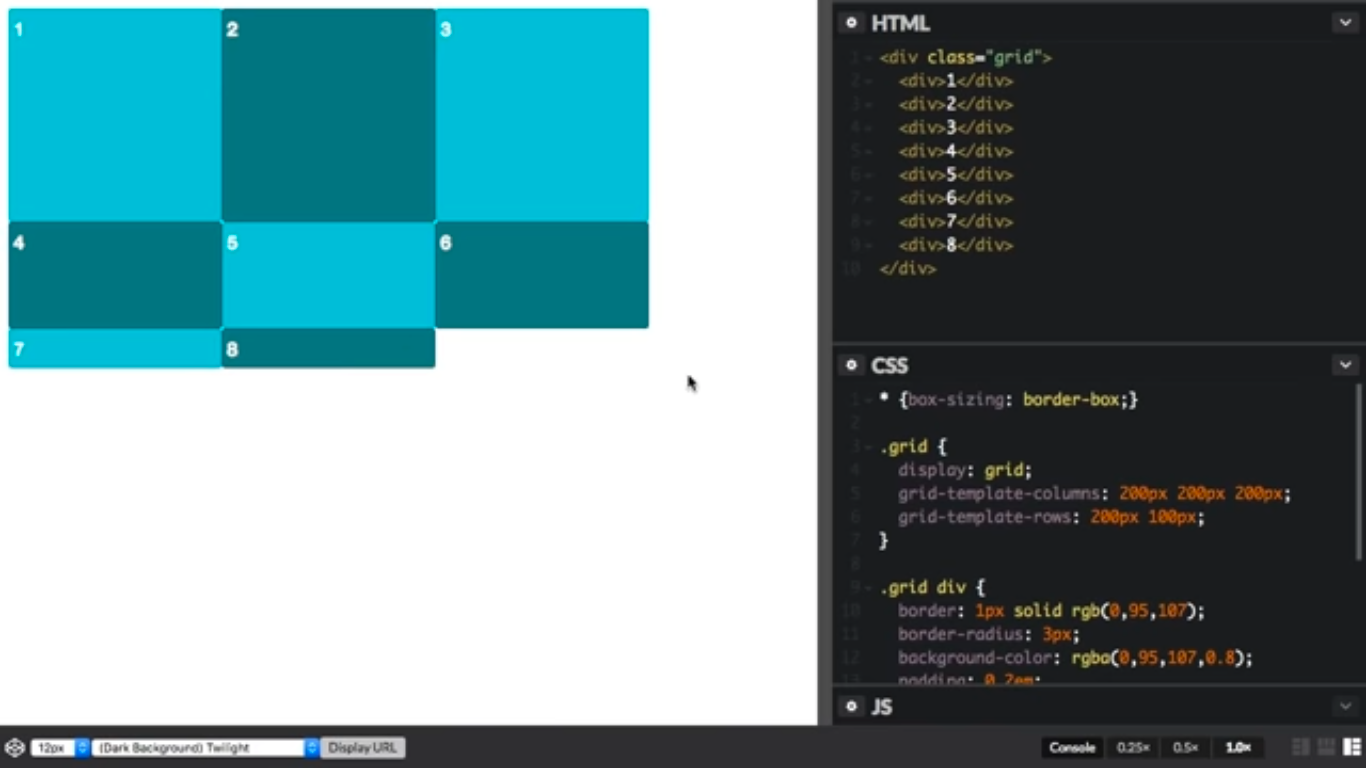
2. Introduction to CSS Grid
Activity: 2-up, 4-up🔗
Materials
- Starter Code
nth-child- useful for alternating colours in a design
In groups of 2 or 3, build 2 grid layouts:
- Make a split-hero section: fill the page with two items with different background colours, side-by-side.
- Refactor your code to be a 2x2 grid.
Demo: Image gallery🔗
Materials
Starter Code
Today's Achievement🔗
Game board
Using CSS Grid, build ONE of the following:
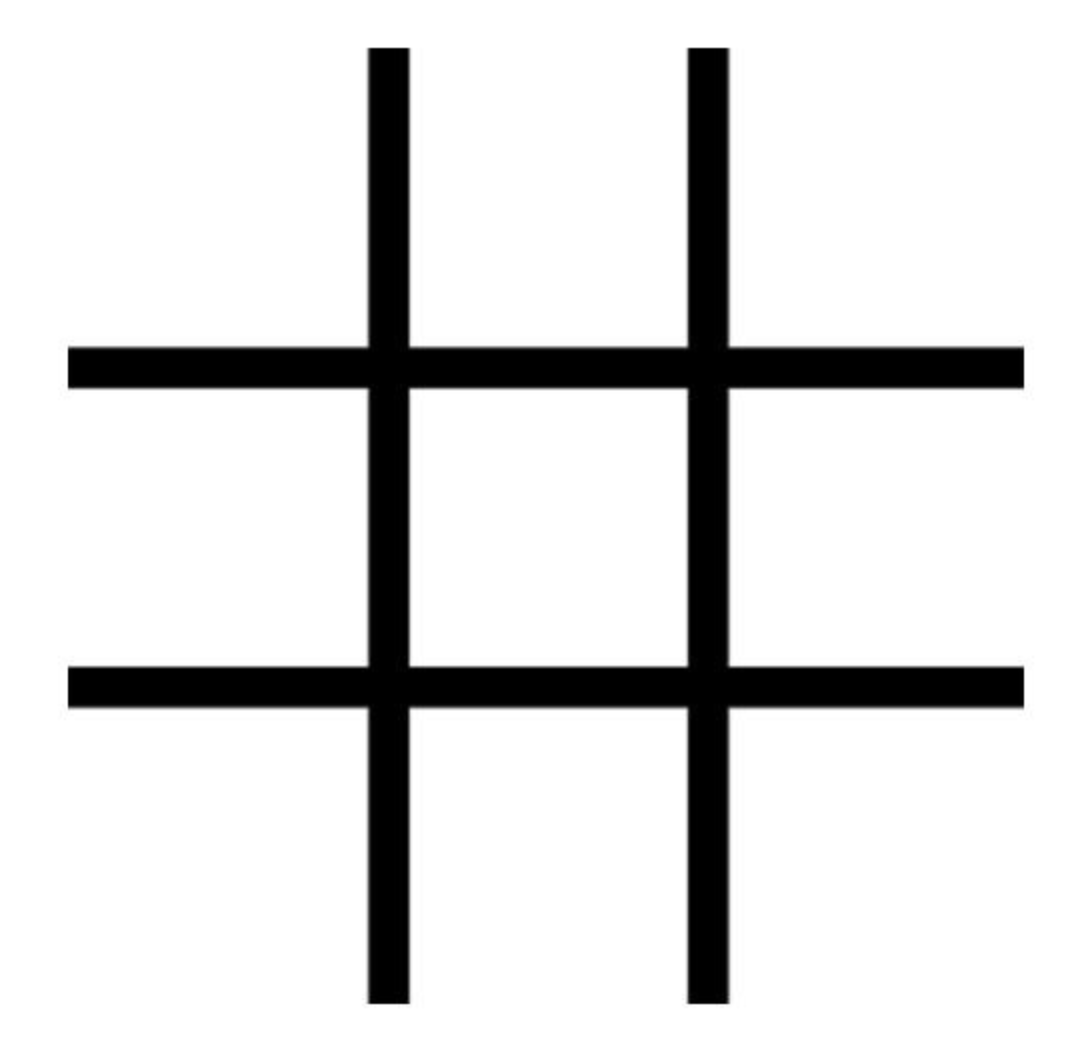
An empty Tic-Tac-Toe grid:

- Starter Code
- 3x3 grid of squares
- Borders between each square
- Optional: Add static, centred “X” and “O” content in some or all of the squares
OR
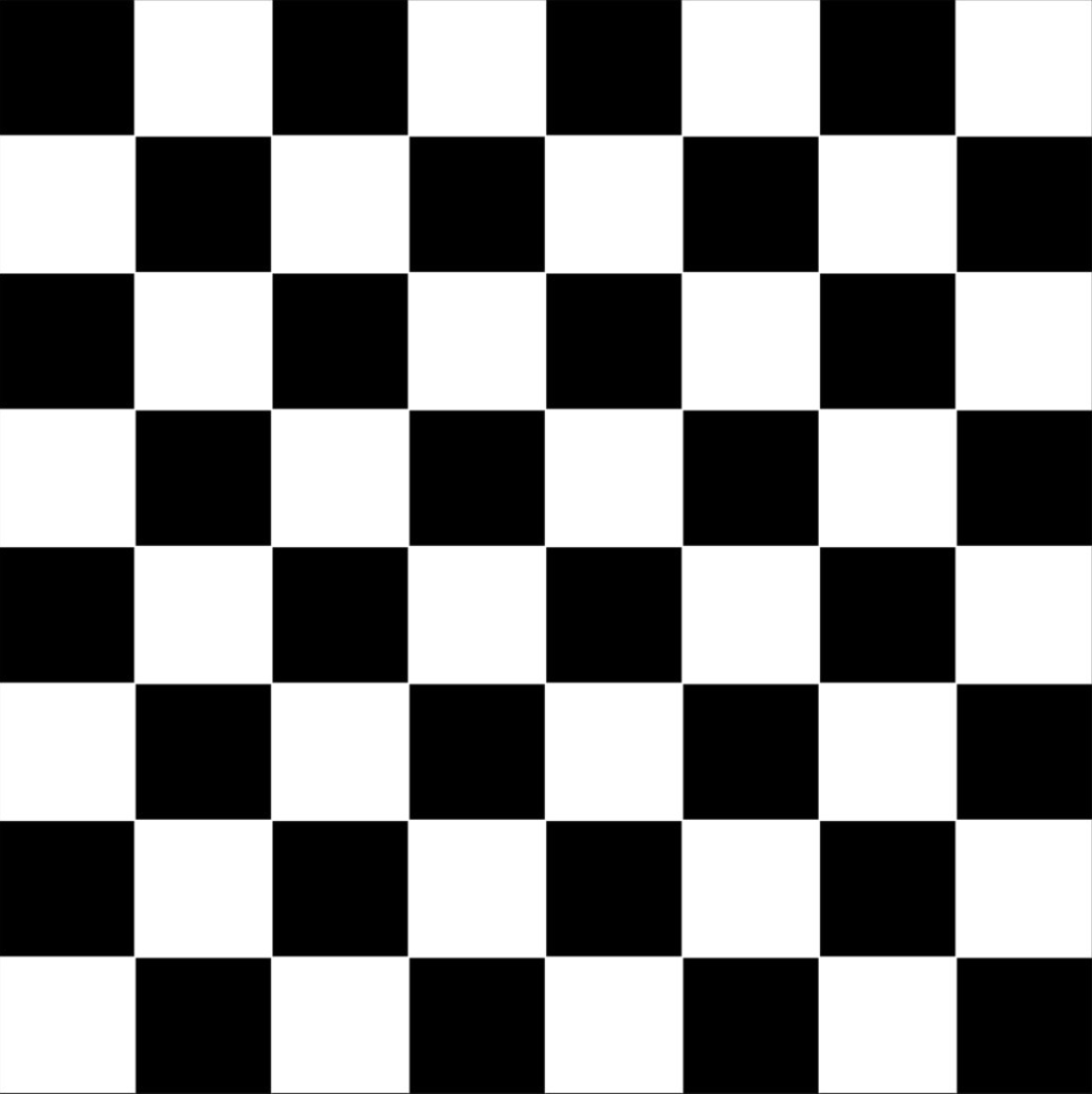
Chess board:

- Starter Code
- 8x8 grid of squares
- Each square alternates colours like a chess board
- hint: the
nth-child(even)selector might come in handy
- hint: the
- Optional: Add static, centred “X” and “O” content in some or all of the squares
OR
Some other layout that demonstrates the knowledge you learned today.
Criteria
Points will be awarded for layouts that:
- Use CSS Grid;
- Incorporate non-grid CSS such as borders, backgrounds, size control (i.e. squares, hero section, etc);
- Show originality.
Submission Instructions
Submit your GH repo and Pages links to the Dropbox in Brightspace.
Lesson Prep🔗
Reading list
Watch list
- On Grid by Example:
- Build a Classic Layout FAST in CSS Grid by Miriam Suzanne
- You can stop watching @6:05; the rest describes an obscure way of doing the same thing (that you might like better).
Digging deeper (optional)
- Other CSS Grid videos on Grid by Example
- Incredibly Easy Layouts with CSS Grid by Jenn Simmons
- Learn flexbox the easy way by Kevin Powell